Why mobile is a big deal

Do you have a website that you’re happy with? You do? Great! Every business needs a killer website. That’s a well-known fact.
But earlier this year, a change to Google’s ranking algorithm has been spurring businesses around the globe to ask another important question about their websites:
Is my website mobile-friendly?
We’ll tell you exactly what Google changed in a minute, but for now, let’s start with a definition.
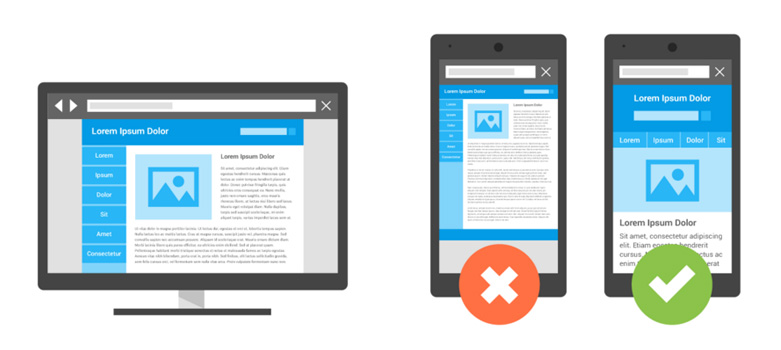
A mobile-friendly website is a website that can be easily and comfortably navigated on any mobile device.
- No excess zooming in and out required
- No dragging tiny blocks of text across the screen in order to read them
- No accidentally clicking the wrong links because they’re all situated too close together
With a mobile-friendly version of a website, you get the same information as the desktop version, but the navigation is simple and clean for use on a mobile phone.
So why is mobile-friendliness all of the sudden so important?
For a long while, it has been recommended that businesses develop mobile-friendliness for their sites. Just think of how much people use their phones to browse the net, and it makes sense. But this feature only recently became exceptionally important when Google got involved.
On April 21st, Google adjusted their ranking signal so that all mobile-friendly sites automatically got a higher search engine ranking over non-mobile-friendly sites. And they have special stipulations about it. Your site can’t just be viewable from a mobile phone. It’s got to look great and be easy to use.
Ok, breathe.
If you’ve been reading about this Google change elsewhere (called “Mobilegeddon” by a few alarmists), you might be sinking into panic mode. But that’s not really necessary. This is indeed a big alteration for Google’s ranking system, and it’s certainly something that all businesses should be paying attention to. But it’s a completely fixable issue.
So How Do You Make Your Website Mobile-Friendly?
First, go ahead and check your website’s phone-friendliness with Google’s Mobile-Friendly Test. They’ll analyze it and give you feedback.
If you need to make changes, the most practical way to attain mobile-friendliness is to use what’s called responsive design.
This practice creates website layouts that automatically adjust to the size and specifications of mobile devices. In other words, your website is able to adjust itself to have beautiful navigation and ease-of-use on desktops, laptops, mobile phones, and tablets.
And this is where we come in. You can learn more about our responsive design process here. And if you’re not sure whether or not your website could benefit from responsive design, we’d be happy to review your current site and offer advice.
There’s no reason to go into panic mode about this new development. But we do encourage you to use the Google test and make adjustments with responsive design if necessary. With the increasing significance of web presence and search engine rankings, this could make a huge difference for your business from now on.



